There are two main parts to this client-server application.
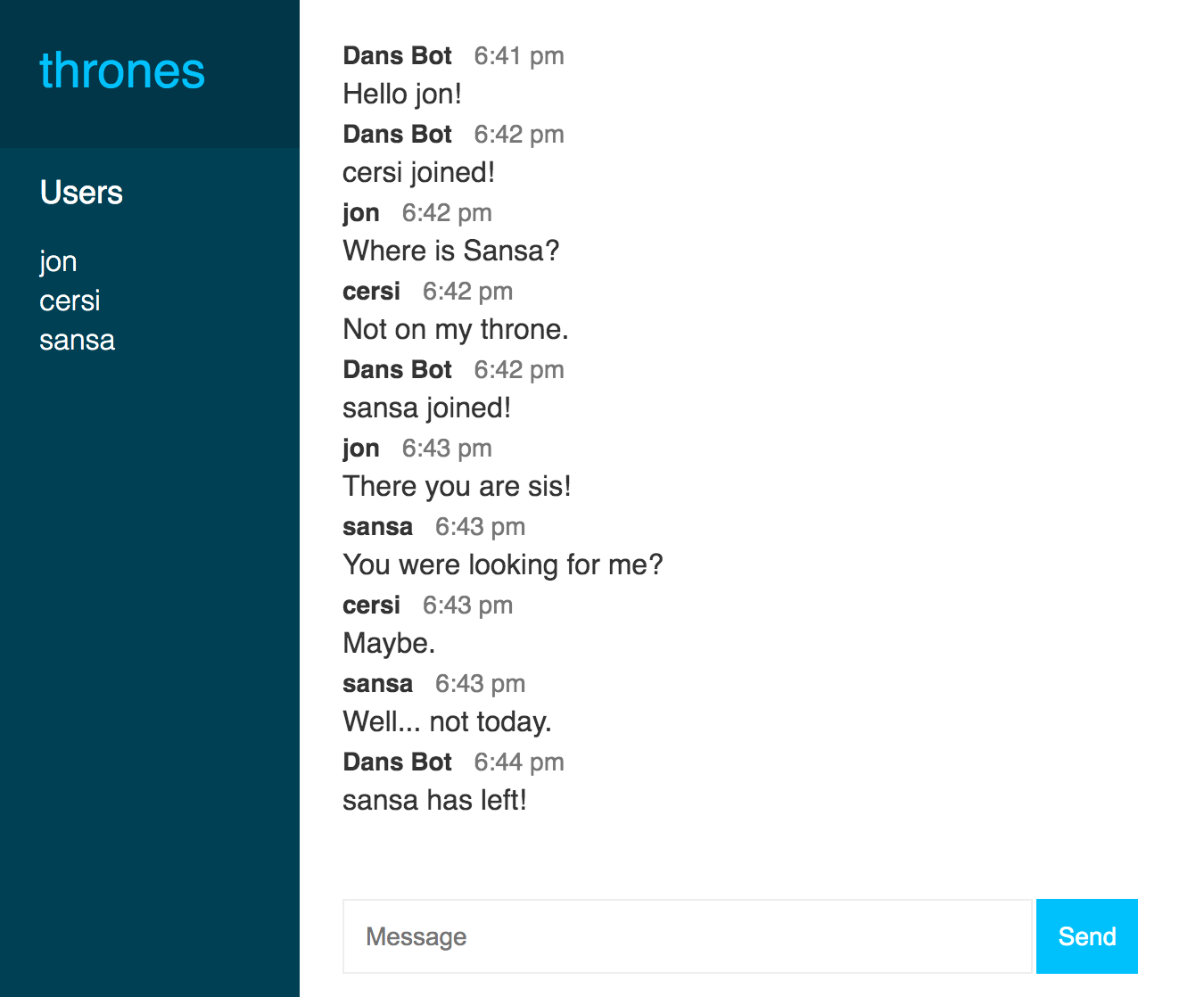
The client-side presents two parts. First, a user can enter a user name and a room to join
or create. Next, there is a call to the server-side and once a user joins a room, there is
a main message area where users can view and send new messages in real-time. There is also
a section where it lists the users currently in the room. All of interactive data such as
the user name, room name, messages, etc. are appended by Mustache's templating and sent from
the server-side.
The server-side takes advantage of the Node.js and Express with Socket.io sitting on top
of them. Having developed REST APIs in the past, this was a bit strange to set up, but
it works just fine.
It was certainly felt more like consuming an API rather can creating your own but that is one
of the main reasons I choose Socket.io over vanilla Websocket.
The implementation of Socket.io was pretty straight forward. There are calling functions on
on the server-side to join a room, send messages, etc. These functions are mostly initiated
from the client-side.
The challange I had was that I wanted the URL of this web application to be at danhac.com
but my hosting provider for this domain does not support Node.js. I decided to host the
server-side on Heroku and establish a socket connection on the client-side to point to
the server-side code on Heroku.
Mission Accomplished.